만약 화면의 알림 표시가 왔다고 하자. 그렇다면 화면의 알림표시를 위해 렌더링을 다시해야 할 것이다.
알림 하나 때문에 화면을 전부 다시 그리는 것(렌더링)은 비효율적이다.
리액트 엔진은 컴포넌트를 통해 이를 해결한다.
최상위 렌더링이 Return A 일 때,
A {
파란색
return B
}
여기서 색을 변화시켰다고 하자
A {
빨간색
return B
}
여기서 return A 를 할 경우 B는 어쩔 수 없이 바뀐것이 없어도 다시 렌더링될 것이다. 리엑트는 여기서 B를 검사하여 변화가 있으면 다시 그리고 변화없을 경우 그리지 않는다.
여기서 연산은 렌더링은 안되지만 연산은 된다. 연산을 위해 필요한 것이 바로 불변함수이다.

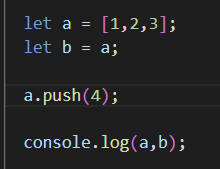
위는 얕은 복사이다. 즉, b는 새로운 자신의 주소를 갖고 있는 것이 아닌 a를 따른다. 그러므로 a와 b는 같은 것을 가리킨다. 이를 출력해보면

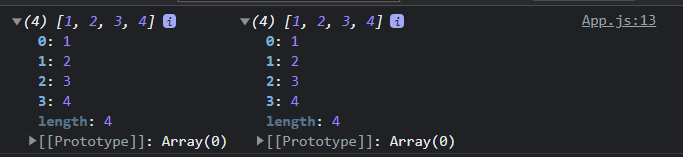
a, b는 같은 결과이다. 여기서 a와 b를 따로 하고 싶다면


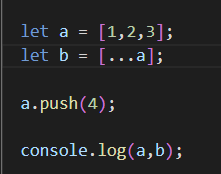
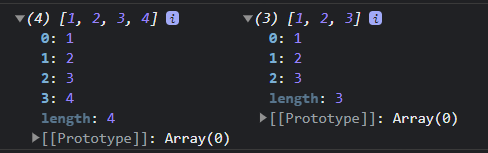
이렇게 쓸 수 있다. 이는 spread 연산자로 a의 값을 b에 전부 넣을 수 있다 매우 편리하네 자바스크립트...


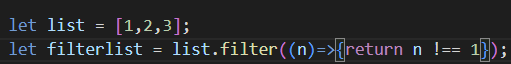
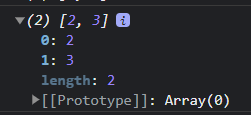
다음은 filter를 살펴보자. 매우 편리하며 true인 값을 리턴해준다. 이는 1이면 false 이므로 2,3이 리스트에 추가되었다.


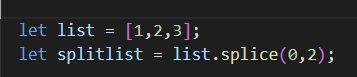
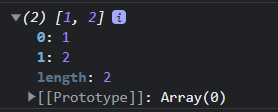
다음은 잘라내기이다. 굉장히 편리하잖아 자바스크립트!! 단, 여기서 주의할 것은 splice를 하면 list자체도 잘라내어진다는 것이다.


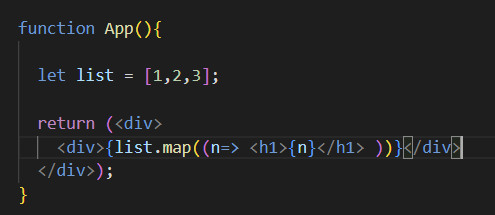
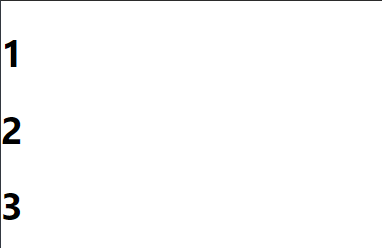
이제 이 값을 직접 화면에 출력하는 방식을 보자. 이때는 map을 사용한다. map 은 보통 컨테이너인데 여기서는 마치 반복자같은 개념인 것 같다.
'Dev > React' 카테고리의 다른 글
| React - 상태 감지(useState), 컴포넌트 (0) | 2023.07.24 |
|---|
