728x90

도커 내부 파일을 작업해야할 일이 생기면 데스크탑에서 코드 편집기를 제공해주긴 하지만 아무래도 불편하다. 그래서 VSC에서 작업하는 것이 일반적이다.
먼저 Docker, Cocker 컨테이너를 사용하고 있다는 가정 하에 진행한다.

이걸 설치하면 VSC 좌측 사이드바에 이게 생길 것이다.


위 아이콘을 클릭하면 사진처럼 현재 자신의 도커에서 실행되고 있는 컨테이너들이 보일 것이다. 여기서 Attach in New Window를 클릭하면 새 창이 열리면서 vscode-server이 자동으로 설치된다.

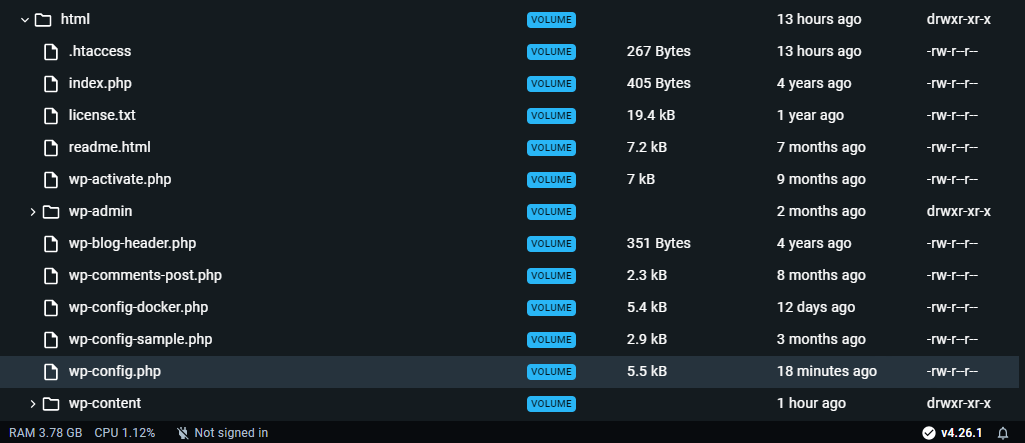
새 창의 Remote 아이콘을 누르면 저렇게 초록색으로 컨테이너에 접속되었다는 표시가 된다. 이제 상단의 파일탐색에 원하는 경로를 집어넣으면 된다. 나는 워드 프레스를 공부중이어서 워드프레스 파일들이 있는 곳인 var/www/html/ 이라는 폴더로 날아갔다.


파일 목록이 일치한다. 이제 파일 하나를 수정해서 동시에 잘 바뀌는지 확인해보자.


바로바로 잘 바뀌었다! 이제 VScode에서 코드를 수정하면서 컨테이너를 변경할수 있다.
'DevOps > Docker' 카테고리의 다른 글
| 기존 MySQL을 사용하고 있을 경우 Docker Mysql 포트 충돌 (0) | 2024.01.31 |
|---|---|
| Docker - Image pull, run 명령어 (0) | 2024.01.02 |

